繼昨天完成SideDrawer等,今天要來呈現HomeScreen&ProductScreen。
設計的部分就不多做分析,主要呈現實作成果。
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
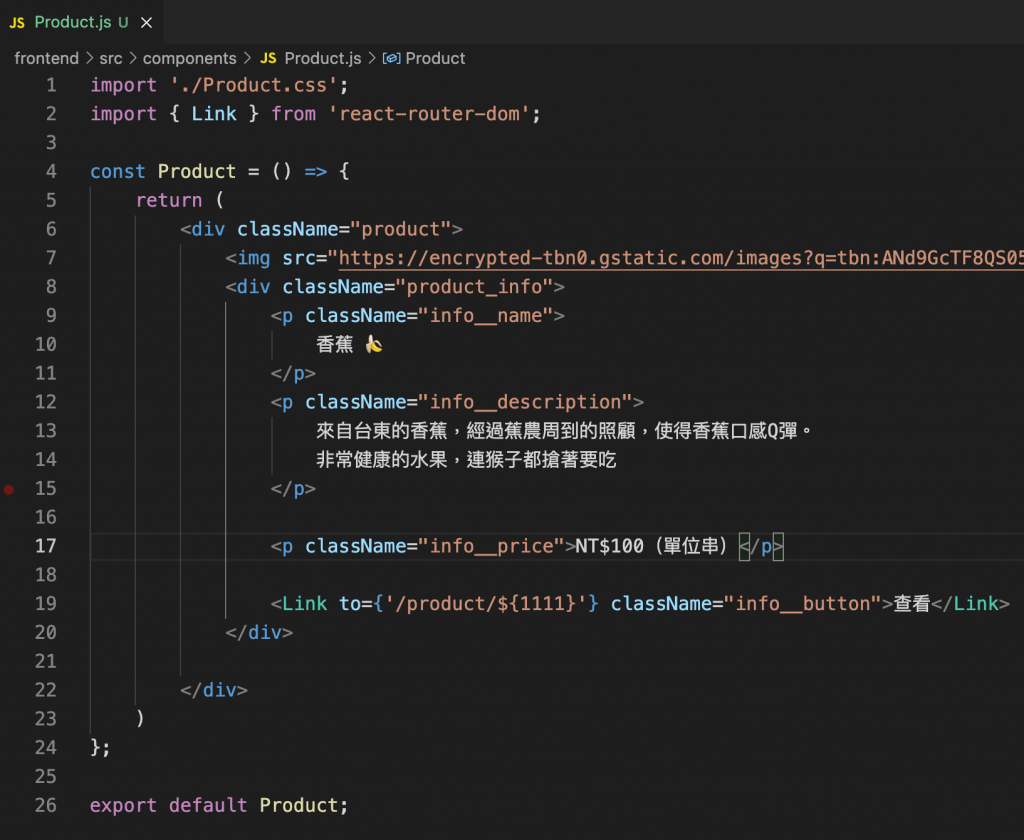
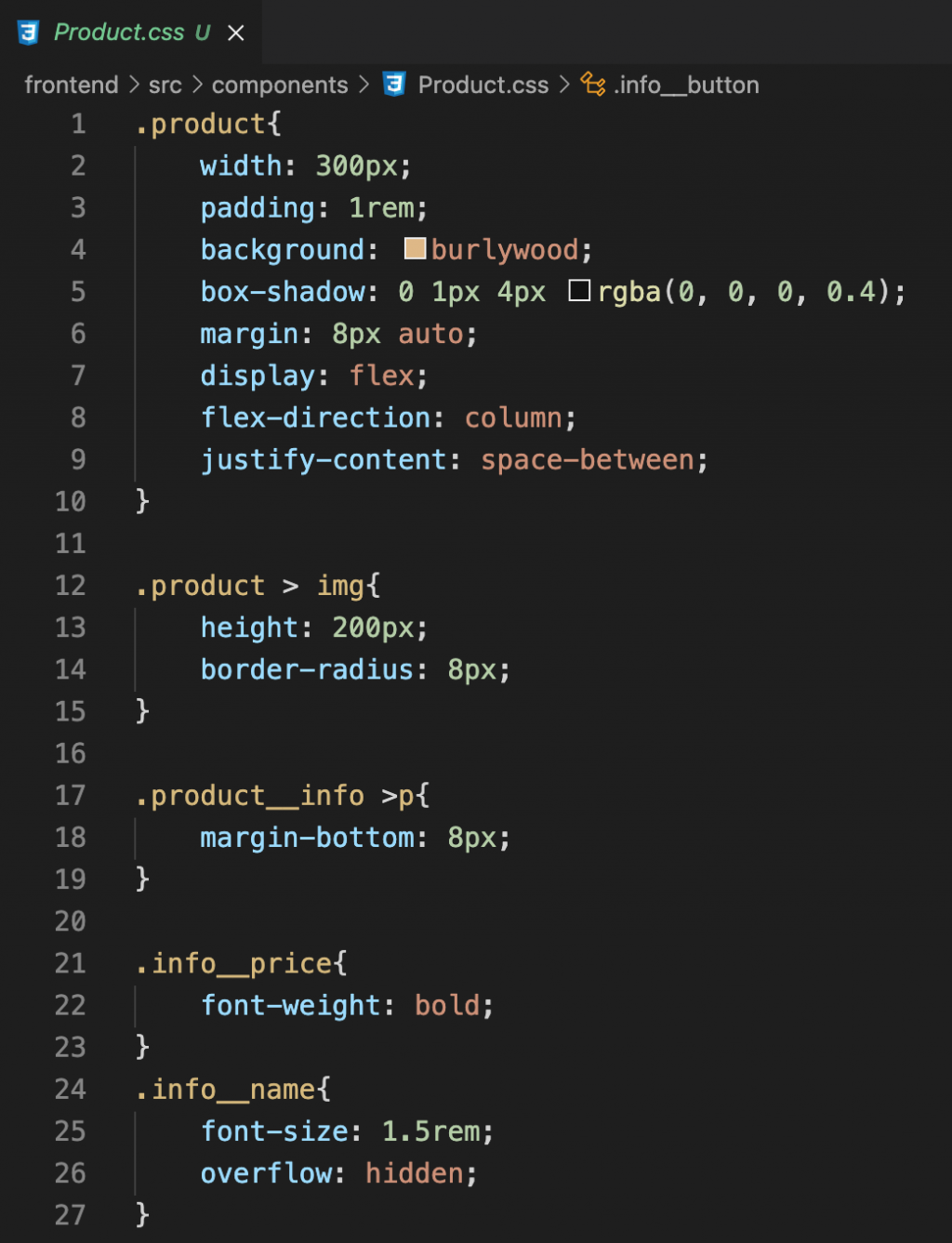
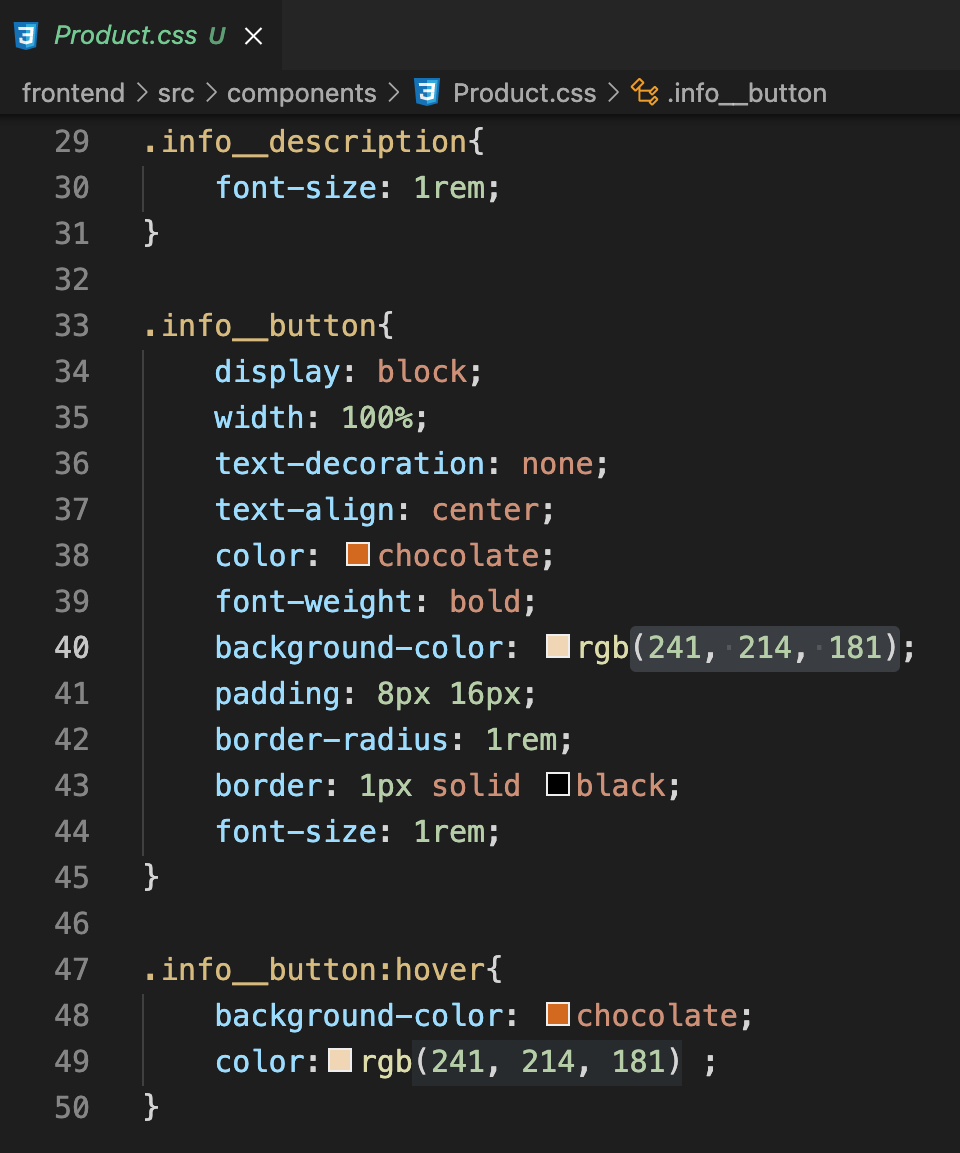
要把product放到主頁面(HomeScreen),先在component資料夾裡新增Product.js&Product.css


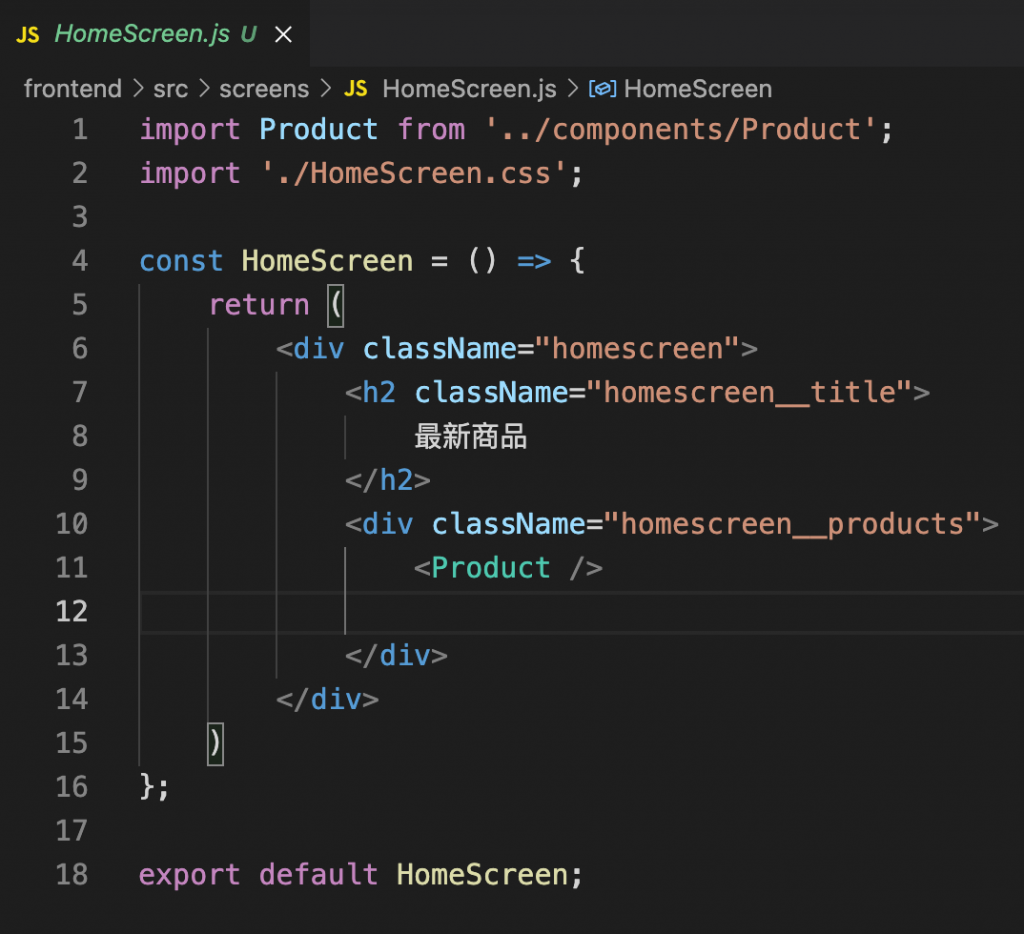
設定好後,就來設定HomeScreen的部分
HomeScreen.js:
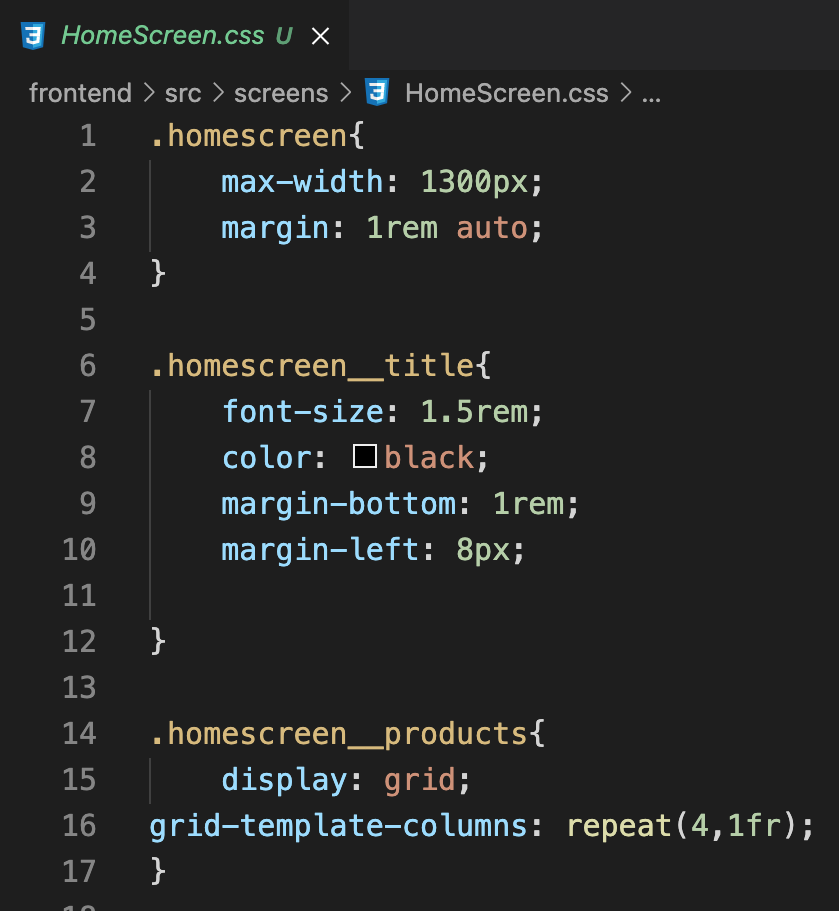
HomeScreen.css:
接下來換ProductScreen的部分
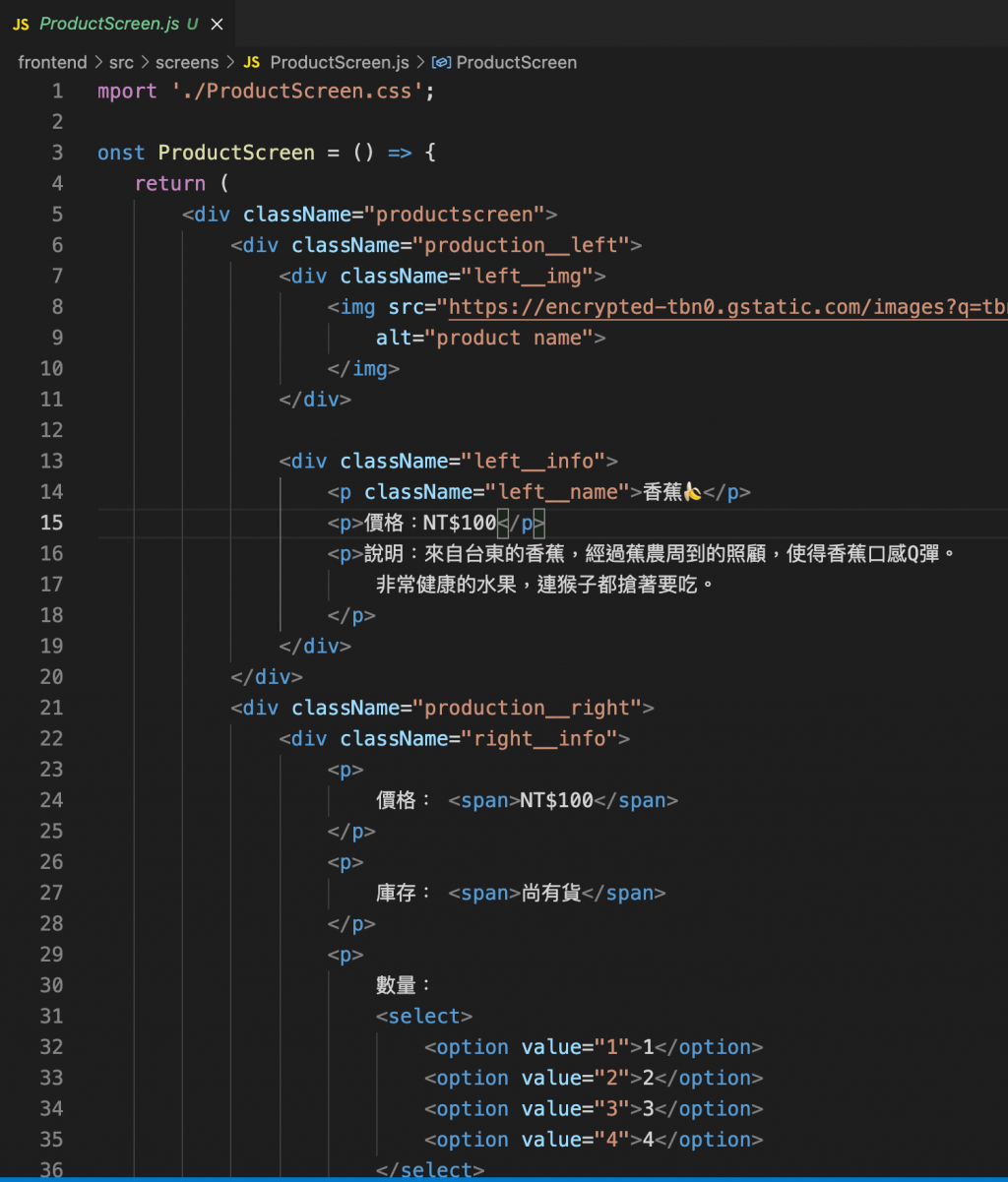
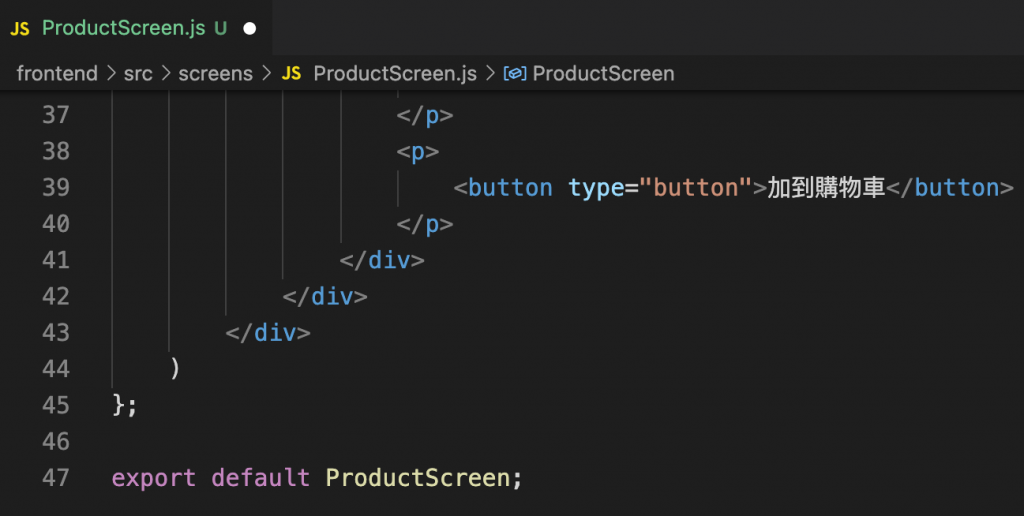
ProductScreen.js:

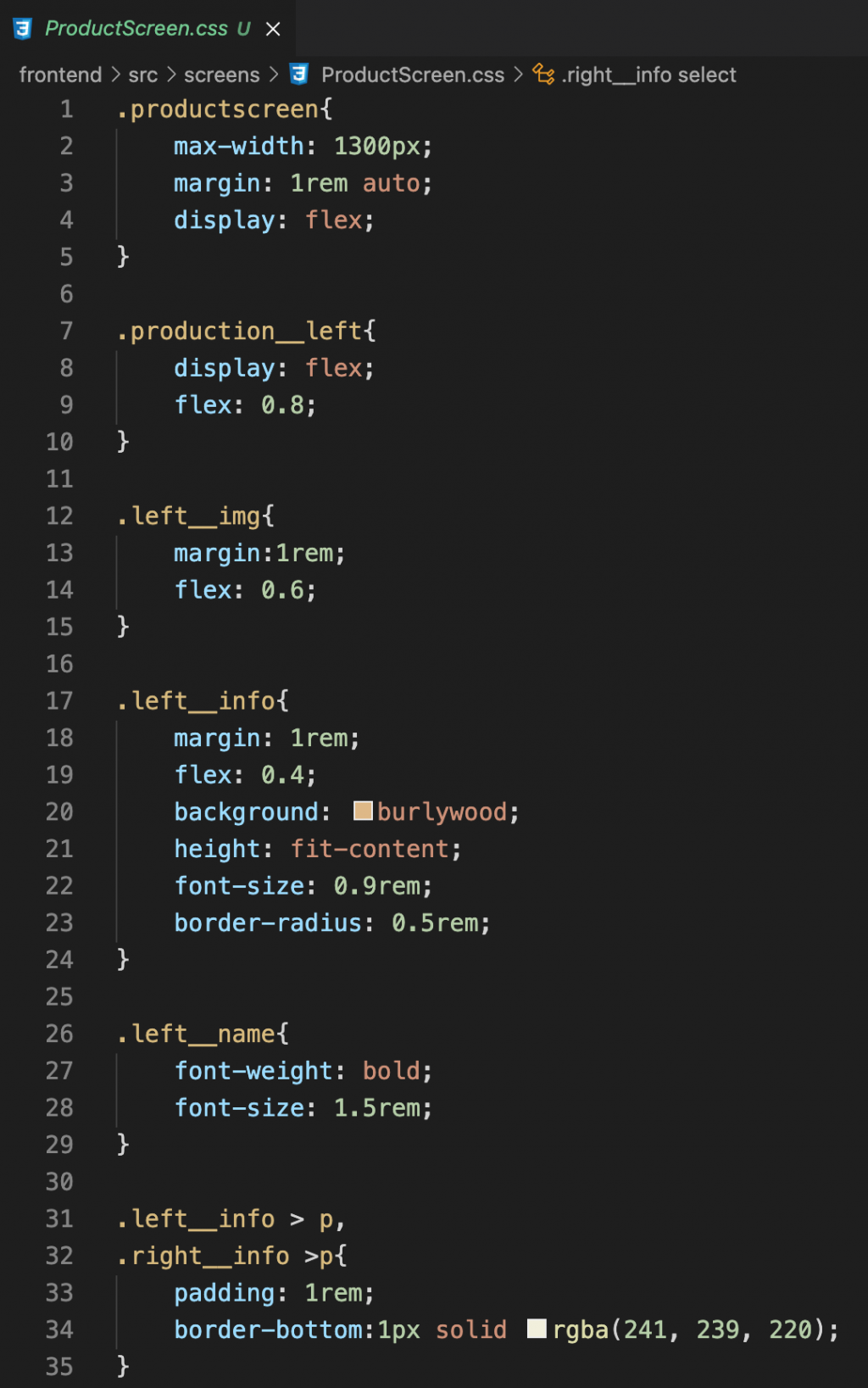
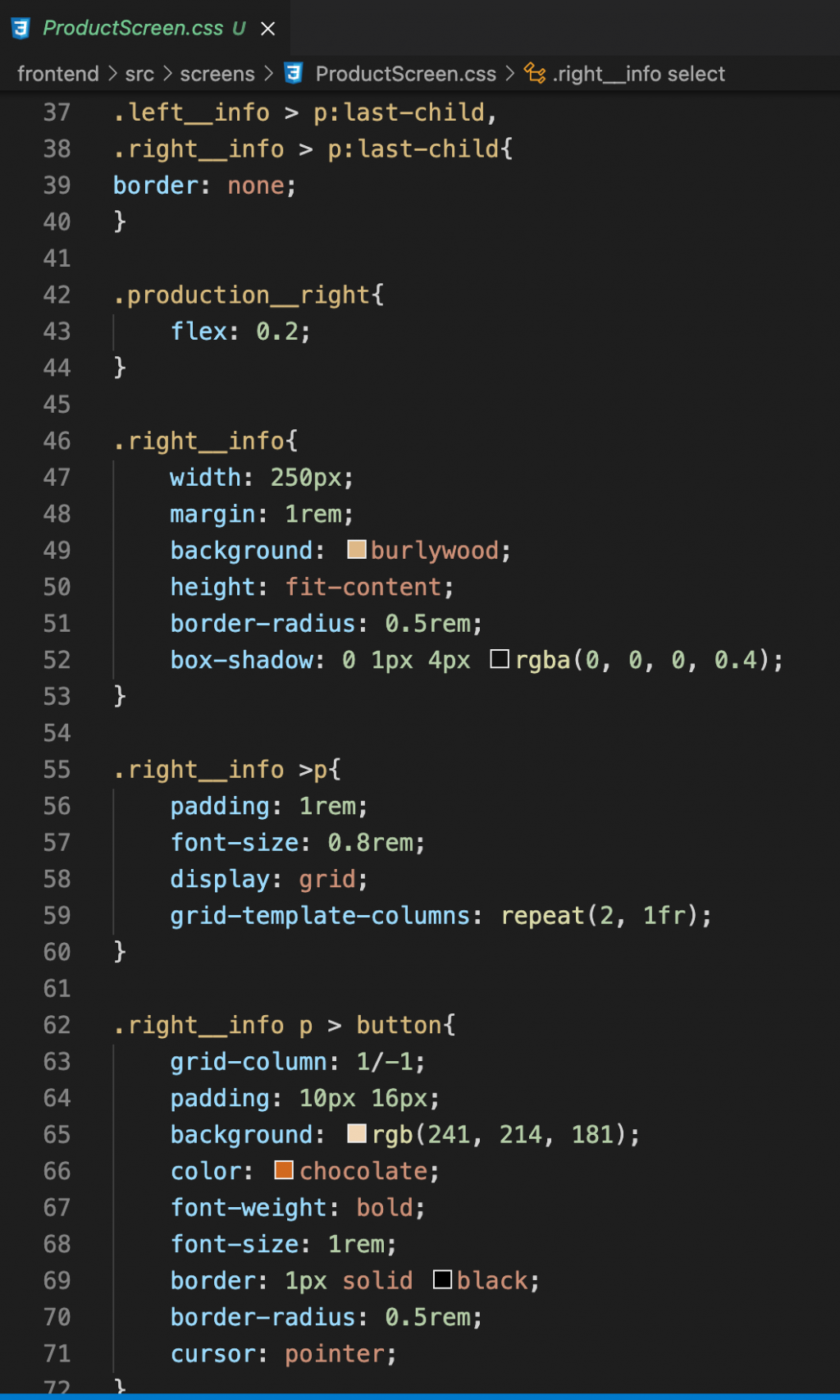
ProductScreen.css:


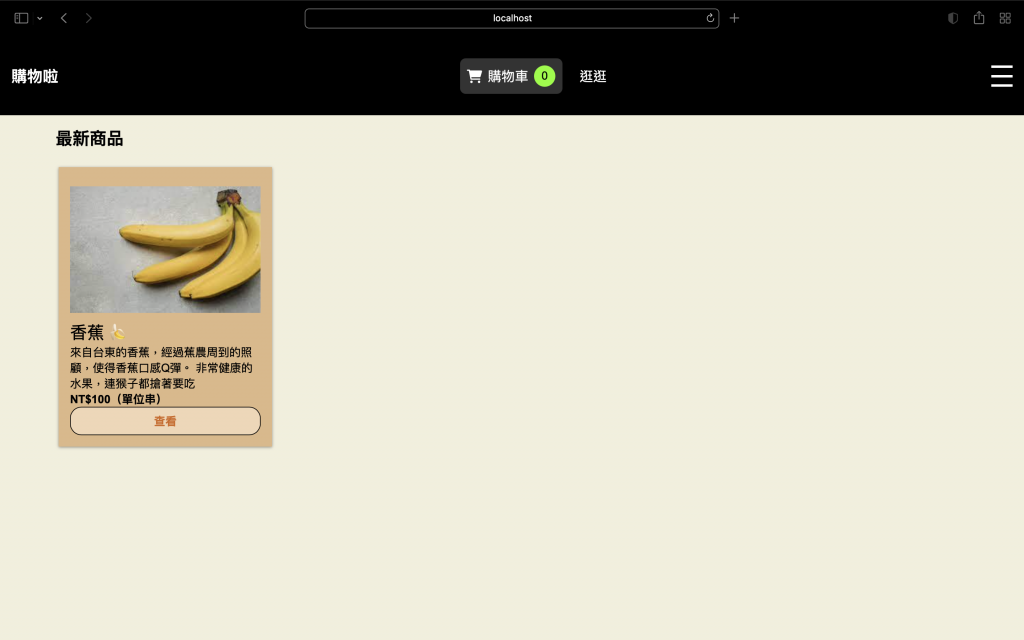
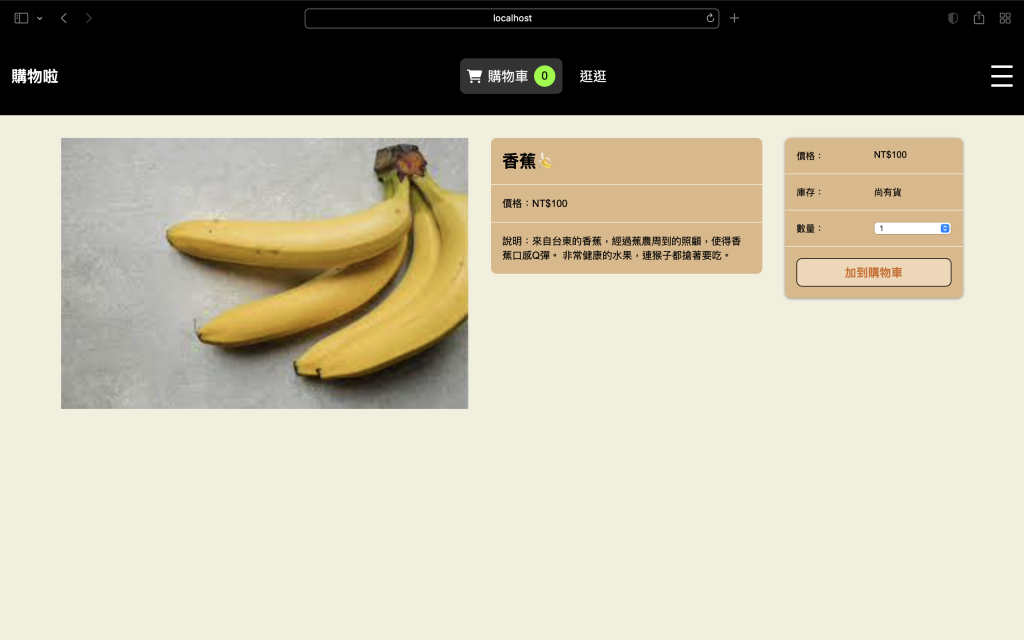
都完成後,接下來就是執行看看成果啦
HomeScreen部分:
ProductScreen部分:
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
